Your team has been working on your new project for a few months (with Laravel of course) and you’re ready to launch the cool thing you’ve created. When you start creating your business website, you can’t help but face the daunting task of designing & taking pictures to show all the great & UX you’ve created.
Visuals are a great way to communicate what you’re selling to users (let’s face it, no one is reading long ads anymore). But it can be incredibly difficult and time-consuming to prepare:
- You should come up with well-designed and attractive products
- Sometimes it is necessary to remove some elements, change the styles & hide the content to make it clear
- You may need to adjust the size of your browser to match the layout of your site
- Then you need to download the images, edit the files, save them in your repo etc.
And then there are the changes. Changing the layout of the app’s nav bar? Setting up a brand refresher? Want to add a great feature that covers many areas of the app? You have to redo all the screens, or accept that your website will slow down (and customers will miss all the new content you’ve been working on).
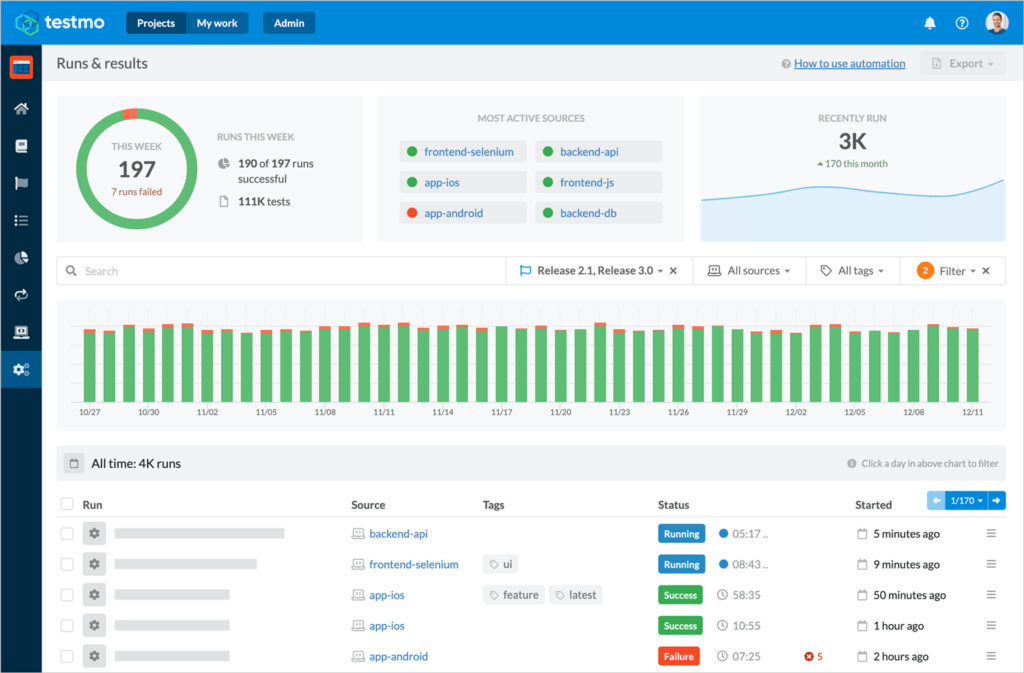
On the website of our test management tool Testmo we were looking for a better way to organize, capture & organize our ad impressions. We have a lot of complex images on our website, and manually drawing and editing screens was not an option for us. So machines save!

Screenshot Automation and Laravel Dusk
We are already using Laravel Dusk extensively for Testmo as part of our test suites to verify & check cross-browser performance. So why not also use Dusk to automatically plan and take our promotional photos? When we started testing this idea, the benefits quickly became apparent:
- Creating large models is more simple from the code: Especially if you have a complex UI with charts, dashboards etc., it can be very difficult to manually set your icons. From our Laravel Dusk code we can use the app’s internal models to organize and add great examples.
- Better UI design using styles & DOM changes: Often times you need to remove certain elements or resize them to make your photos look better. Instead of using Photoshop after drawing an image to change things, you can use styles or make small changes to the DOM. These are more simple and flexible.
- Adding bookmarks & bookmarks: You want to keep the visuals easy to understand for your website visitors. This is why many websites add placeholders and overlays to images to hide detailed text. This is also easy to do from code and saves a lot of time in post-processing.
- Fixed browser & image sizes: If you constantly have to resize the screen, it can be very annoying trying to resize the same image. Setting the browser size from Laravel Dusk is easy, so you can have a default view defined in your code.
- Descending to elements with dynamic change: Alternatively, if you only want to draw images for certain elements of your UI, you can also load your viewports to other DOM elements (depending on how they interact with the size calculated by Dusk). Now if you change your UI in the future (by changing the size or position of the elements), your screens will always fit perfectly with your new design.

More Examples & Tips for Laravel Screenshot
The dynamic images on our website are created with Laravel Dusk now, so we can easily change our images whenever we want with a few keystrokes. For more examples, take a look at our trial case management and trial case management pages, which highlight and highlight key aspects of our products.
We’ve also published a detailed article with additional code examples & tips on what we’ve learned from editing our images:
Automating Software Marketing Screenshots with Code →

This guest post was written by Dennis Gurock, one of the founders of Testmo. Testmo is built using Laravel and enables teams to manage all their software tests in one modern platform. If you are not familiar with QA tools, Testmo has recently released a guide to various tools to get you started:
#Marketing #Code #Laravel #Screenshot #Automation